В этом уроке я расскажу Вам о том, как в Фотошопе делатся баннер. Если быть более точным, то в Фотошопе выполняется лишь подготовительная работа. Для того, чтобы сделать анимацию нам понадобится редактор Image Ready, который поставляется в комплекте с Фотошопом.
А теперь приступим к работе.
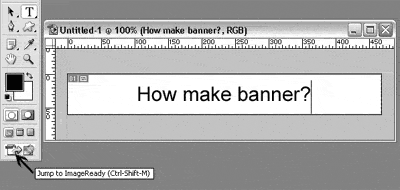
1. Открываем новый файл (Ctrl+N). Во вкладке Preset Sizes выбираем параметры 468 x 60 web banner. Баннер для начала у нас будет простейший - мигающий текст.
2. Делаем текстовую надпись. Выбираем из палитры инструментов Horizontal Type Tool (Этот инструмент можно выбрать также просто нажав на клавишу T). Параметры текста можете задавать вот на этой панели. Здесь можно выбрать тип текста, размер, цвет и другое. Можете поэкспериментировать сами. Набираем наш текст.

После того, как текст набран, подготовительный этап можно считать законченным.
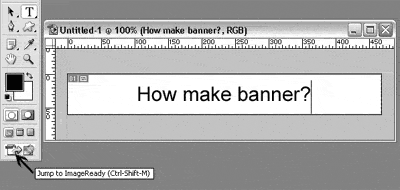
3. Запускаем редактор Image Ready. Для этого нужно кликнуть по кнопке Jump to Image Ready или нажать на комбинацию клавиш Ctrl+Shift+M,или идем File---Edit in Imageready После этого загрузится редактор Image Ready.

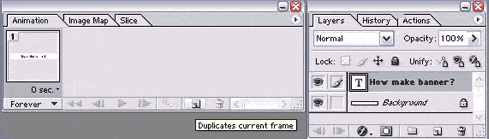
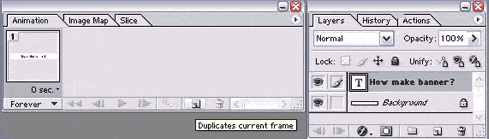
ейчас немного поработаем в Image Ready со вкладкой Animation. Нажмите на значок Duplicates current frame. Должен появится еще один кадр. Теперь обратите внимание на панель управления слоями Layers. 
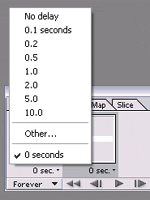
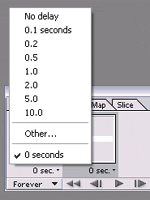
Кликните мышкой по изображению глаза. Он должен пропасть. А теперь нажмите на кнопку Play/Stops Animation. Текст начнет быстро мигать. Чтобы увеличить паузу между миганием нужно задать время задержки. Для этого кликните мышкой по маленькому треуголньку возле надписи 0 sec. (изначально задержка равна 0 секунд). Задайте задержку 1.0 (1 секунда). Или сколько вам нравится. 
Ну вот. Надеюсь общий принцип создания баннера Вам понятен. Теперь только осталось сохранить его в gif-формате. Для сохрания файла войдите в меню File - Save Optimized As... Выберите имя, под которым хотите сохранить баннер. Вот и все. Это общий принцип создания баннера. 
| 






 есть люди которые только начинают
есть люди которые только начинают